자바스크립트의 특징
객체기반 단일 스레드 스크립트 언어로서 웹 브라우저 내에서 많이 사용되는 언어이다. 브라우저 별로 자바스크립트 코드를 읽고 실행할 수 있는 자바스크립트 엔진이 있으며 자바스크립트 엔진에 의해 해석되어 실행된다. 실제로 자바스크립트의 특징에서는 동시성이나 비동기 실행과 관련한 내용은 없다. 자바스크립트 엔진에서 또한 Call Stack 을 통해 들어오는 요청을 스택에 담아 처리할 뿐이다. 비동기 관련 기능은 자바스크립트 엔진 외부에서 실행되며, 브라우저나 node.js 가 담당한다. 따라서 자바스크립트가 구동되는 환경 즉, 브라우저나 node.js 에서는 멀티 스레드가 사용되며, 이런 외부 환경과 자바스크립트 엔진의 연동을 위해 사용되는 장치가 이벤트 루프이다.
브라우저
자바스크립트 엔진과 Web API, Task Queue 그리고 이벤트 루프로 이루어져있으며 자바스크립트 엔진에 없는 Web API 를 통해 timer 나 XmlHttpRequest 함수들 기능을 사용할 수 있는 환경을 제공한다.

node.js
네트워크 서버사이드 어플리케이션 개발에 사용되는 소프트웨어 플랫폼이다. 작성 언어는 자바 스크립트이며 이벤트 루프기반의 비동기 방식으로 Non-Blocking I/O를 지원하여 단일스레드에 단일스택임에도 불구하고 높은 성능을 가지고 있는 특징이 있다. (그럼 자바스크립트가 단일 스레드라는 것인가?? 언어가 단일스레드?? 아니면 자바스크립트 엔진이 단일스레드만 지원한다는 뜻인가??)
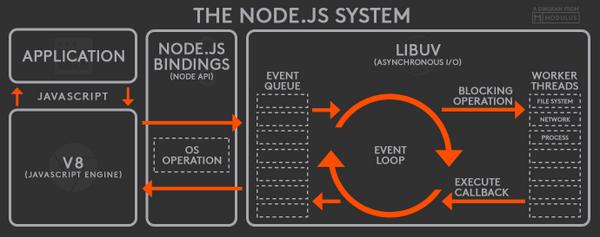
node.js 의 구조
콜백을 담는 별도의 큐와 이것을 처리하기 위한 이벤트 루프가 자바스크립트 외부에 존재하는 등 브라우저와 비슷한 구조를 보인다. node.js 에서는 비동기 실행을 위해 libuv 라이브러리를 사용하며, libuv 가 이벤트 루프를 제공한다. 자바스크립트 엔진은 비동기 작업을 위해 node.js api 를 호출하며, 이때 넘겨받은 콜백은 libuv의 이벤트 루프를 통해 스케쥴되고, 실행된다.

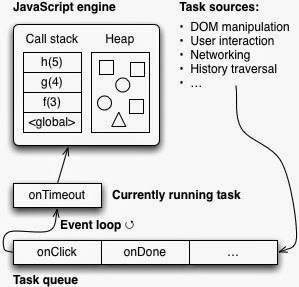
코드를 실행할 때 동기적으로 처리되는 함수들은 자바스크립트엔진 내의 호출 스택(call stack)에 쌓여 하나씩 실행되지만, 비동기로 실행되는 함수는 node api 를 통해 libuv 에 바인딩되어 libuv에 넘겨지게 되고, libuv 내의 스레드풀에서 처리되어 나온 결과는 콜백 함수에 담겨 이벤트 큐에 쌓이게 된다.
비동기 요청은 따로 큐가 존재하지 않나?? 일반적으로는 태스크 큐 같은 곳에 I/O 요청이 쌓일거 같은데
이벤트 큐에 쌓인 콜백 함수들은 바로 사용되는 것이 아니라 자바스크립트엔진에 있는 호출 스택(call stack)이 비어 있을 경우에 이벤트 루프가 이벤트 큐에서 함수를 하나 가져와 호출 스택(call stack)에 쌓게되면서 실행이 된다.

libuv
node.js 의 비동기 I/O 를 지원하는 멀티스레드 플랫폼이자 라이브러리이다.
이 함수는 노드 어플리케이션 이벤트 루프에 묶여있던 stat 요청을 libuv에게 전달한다.-무슨뜻
이벤트 루프는 libuv 안에 있는게 아닌가? 이벤트 루프에 묶여있다는게 무슨뜻일가? stat 요청은 이벤트 큐에 묶인게 아닌가? libuv 는 c 로 이루어진 코드인가?
이벤트 루프
시스템 커널에 작업을 떠넘겨서 node.js 가 Non-Blocking 비동기 I/O 작업을 수행하도록 도와주는 객체이다. 콜백 함수가 저장되어 있는 이벤트 큐에서 콜백 함수들을 가져와 호출 스택에 넣는 작업을 한다.
이벤트 루프가 작업을 시스템 커널에 넘기는 기능도 하는 것인가? 프로그램이 I/O요청을 하면 node api가 바인딩 작업 통해 libuv 로 넘겨서 libuv가 외부 장치에 작업을 넘기고 작업이 끝나면 콜백함수가 이벤트 큐에 담기는 것이 아닌가?
이 포스트가 도움이 되었다고 생각하시면, 위의 버튼을 클릭하여 후원해주세요.
이 포스트를 공유하려면 QR 코드를 스캔하세요.
